Integrate our Structural Design Calculations into your MS Excel to run thousands of verifications in seconds
We reinvented the approach to construction engineering, ensuring that structural analysis and design software are more transparent and flexible.

How to use Enji.io

We are the first to build scalable, cloud-native tool to write new design calculations.
- MS Excel
- Revit
- Etabs
- and many more...
Write your scientific formula here

Formula Editor:
Symbols:
Functions:
min()
if()
sum()
sin()
pi()
Select your pre-defined symbols and built-in functions


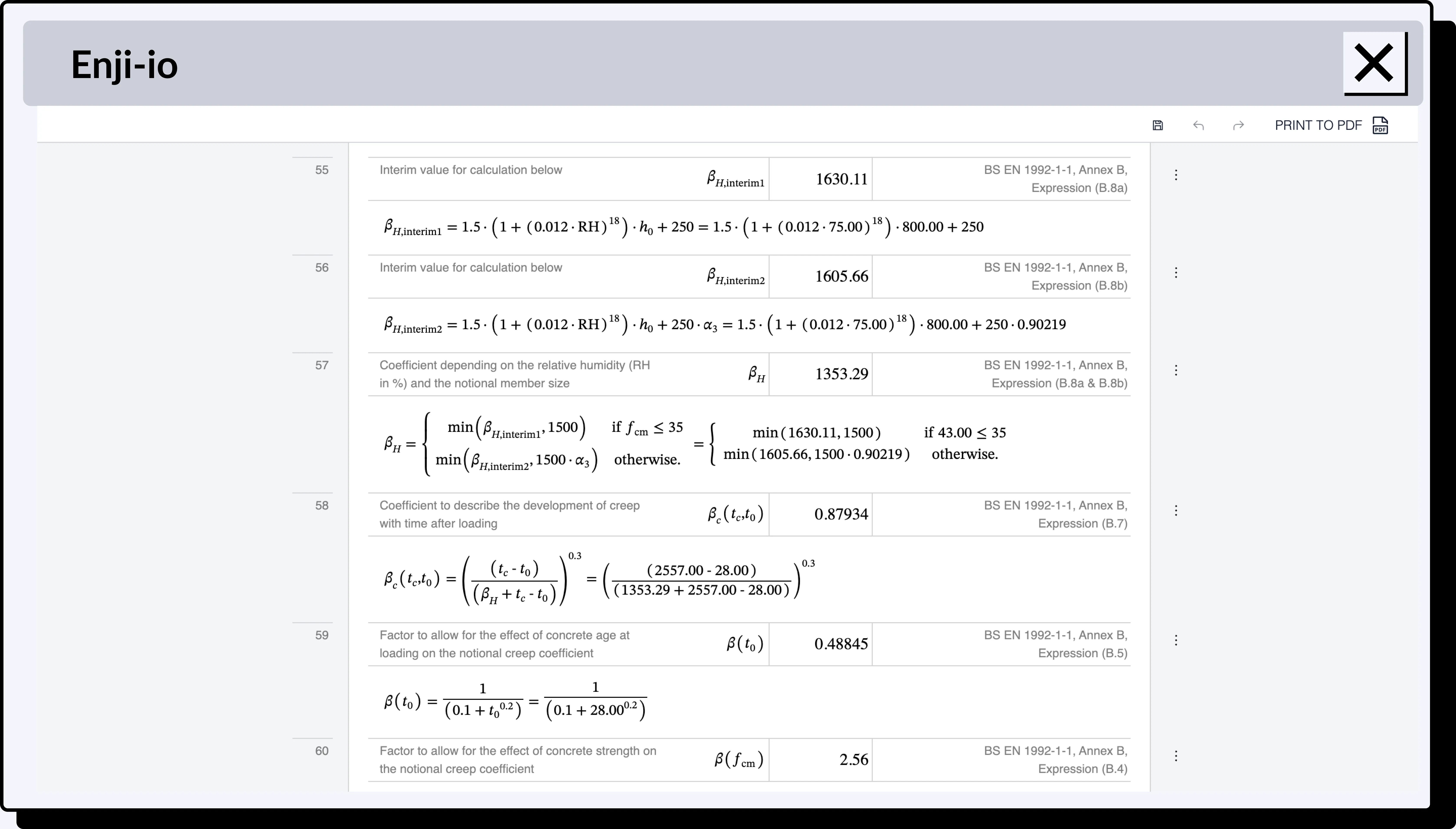
Enji-io: Design calculations solved

1
Future of documents is fileless
Binary file producing software is a thing of the past. Enji-io organises calculations data around the most critical asset - Engineering Formula. Along with user-defined formulas, we allow you to define the descriptions, variable names, units, and comments/references and store this information in the most structured way on a server.
Lateral Torsional Buckling Resistance
Symbol Description:
User-defined
Variable Name
User-defined
Formula
Automatic Formula Duplicate
Value
Units
BS EN 1993-1-1 : 2005 6.3.2.1 (3)
Symbol Comments / References:
Lateral Torsional Buckling Resistance
Symbol Description:
User-defined
Variable Name
User-defined
Formula
Automatic Formula Duplicate
Value
Units
BS EN 1993-1-1 : 2005 6.3.2.1 (3)
Symbol Comments / References:
beta_c =>
alpha_(c,1) =>
beta_(cc) (t) =>
phi( oo , t_0 ) =>
xi_(phTheta)^* =>
![image_[object Object]](/_next/static/media/formula.5fe1bff9.svg)
Optimised hand-written calculations

2
Optimised hand-written calculations
Enji-io allows you to define any type of scientific variable name, allowing symbols to stay in sync with standards across the globe. It also creates formula duplicates with values used, giving engineers transparency and safety. Duplicates, along with the flexibility of variable name definition and strict order of symbols, accelerate the review of calculations to the maximum. Nothing else can be done to improve the readability of calculations!

3
Generative AI for Design Calculations
When you use current LLM-based products to answer specific design-related prompts, you get reports, not calculations. This means you cannot build reusable components, develop libraries based on those components, exchange these libraries with your peers, collectively guarantee the quality assurance of libraries and then feed these libraries back into LLMs. However, with our technology, we can enable all of these functionalities.
AI for Design Calculations
![image_[object Object]](/_next/static/media/robot.ecce609e.svg)
AI for Design Calculations
MS Excel writing experience with perfect mathematical output

Bulk Design Production
Imagine transforming your big Excel Spreadsheet into a function and having control over input and output parameters. You would no longer have to create dozens of Excel files and update inputs manually to while doing bulk designs.

And access this function through the REST API!
Libraries & Components
We will not host ready-to-use templates. Instead, we will provide libraries of components and individual formulas from international standards and physics first principles. Build and approve design calculations for any region in days, not months.
Version Control and Audit Trail
These features are essential for maintaining data integrity. Version control tracks history and modifications, allowing users to compare different versions of documents. Audit trails provide chronological records that include timestamps for every change, including who has done modifications.

99% of projects are small. But we are ready to help. Let's talk.
